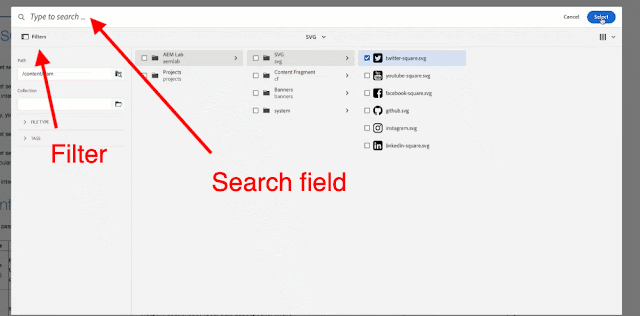
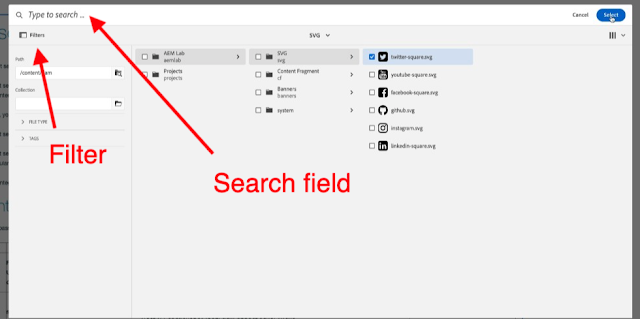
Asset Selector
The asset selector lets you browse, search, and filter assets in Adobe Experience Manager Assets. You can also fetch the metadata of assets that you select using the asset selector. To customize the asset selector interface, you can launch it with supported request parameters. These parameters set the context of the asset selector for a particular scenario.
Contextual Parameters - https://experienceleague.adobe.com/docs/experience-manager-64/assets/managing/asset-selector.html?lang=en#contextual-parameters
You can pass the request parameters in a URL to launch the asset selector in a particular context.
Here we are interesting only in dialog parameter
i.e. http://localhost:4502/aem/assetpicker.html?dialog=true
Use these parameters to open the asset selector as Granite Dialog. This option is only applicable when you launch the asset selector through Granite PathField, and configure it as pickerSrc URL.
I and others tried using this in a dialog but unfortunately it does not work. and A lot people queried about it to make it work.
- https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/how-to-use-the-aem-asset-selector-in-a-dialog/m-p/265970
- https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/how-to-use-asset-selector-in-dialog-aem-6-4/m-p/294065#M18413
Asset selector in Dialog
(function (document, $) {
"use strict";
const PICKER_FORM = 'form.granite-pickerdialog-content';
const PATHFIELD_TARGET = '.pathfield__asset--selector';
const MULTIPLE = 'multiple';
const CLICK = 'click';
const SELECTORS = {
SELECT_BTN: PICKER_FORM + ' button.asset-picker-done',
CANCEL_BTN: PICKER_FORM + ' button.asset-picker-clear',
SELECTED_ITEM: PICKER_FORM + ' .foundation-selections-item.is-selected',
ITEM_ATTR: 'data-foundation-collection-item-id',
PATHFIELD_SELECTOR: PATHFIELD_TARGET + ' input[aria-controls="asset-selector-launcher-setting"]',
PATHFIELD_MULTI_SELECTOR: PATHFIELD_TARGET + '[multiple] input[aria-controls="asset-selector-launcher-setting"]',
MODE_ELEMENT: PICKER_FORM + ' #cq-damadmin-admin-assetselector-collection',
MODE_ATTR: 'selectionmode',
CORAL_TAGLIST: 'coral-taglist'
};
$(document).on(CLICK, SELECTORS.SELECT_BTN, function () {
var mode = document.querySelector(SELECTORS.MODE_ELEMENT).getAttribute(SELECTORS.MODE_ATTR);
if (mode === MULTIPLE) {
var selectedItems = document.querySelectorAll(SELECTORS.SELECTED_ITEM);
var tagList = $(SELECTORS.PATHFIELD_MULTI_SELECTOR).closest(PATHFIELD_TARGET).find(SELECTORS.CORAL_TAGLIST);
for (const item of selectedItems) {
var value = item.getAttribute(SELECTORS.ITEM_ATTR);
var tag = new Coral.Tag().set({
value: value,
label: {
innerHTML: value
}
});
tagList.append(tag);
}
}
else {
var selectedItem = document.querySelector(SELECTORS.SELECTED_ITEM).getAttribute(SELECTORS.ITEM_ATTR);
document.querySelector(SELECTORS.PATHFIELD_SELECTOR).value = selectedItem;
}
//closing popup by cancel button click
document.querySelector(SELECTORS.CANCEL_BTN).click();
});
})(document, Granite.$);Now this work absolutely fine.
PathField example
// Asset Selector picker with single mode<pathfield
jcr:primaryType="nt:unstructured"
granite:class="pathfield__asset--selector"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldDescription="Browse pathfield"
fieldLabel="Asset Picker 1"
name="./path"
pickerSrc="/mnt/overlay/dam/gui/content/assetselector/_jcr_content/body/items/assetselector.html?dialog=true"
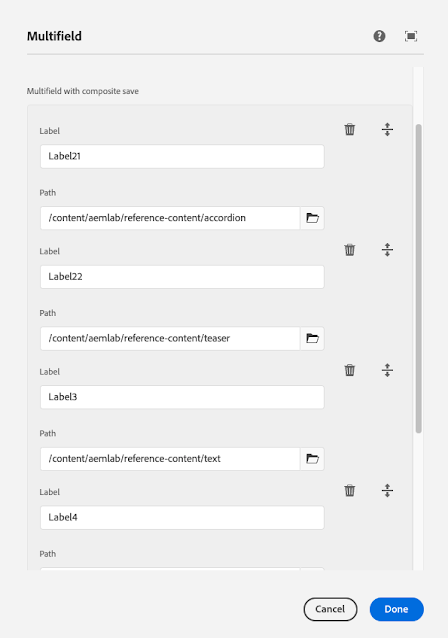
rootPath="/content/dam"/>// Asset Selector picker with multiple mode and mimetype<pathfield2
jcr:primaryType="nt:unstructured"
granite:class="pathfield__asset--selector"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldDescription="Browse pathfield"
fieldLabel="Asset Picker - Multiple"
name="./path2"
multiple="{Boolean}true"
pickerSrc="/mnt/overlay/dam/gui/content/assetselector/_jcr_content/body/items/assetselector.html?dialog=true&mimetype=*png&mode=multiple"
rootPath="/content/dam"/>// Default picker
<pathfield3
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/pathfield"
fieldDescription="Browse pathfield"
fieldLabel="Defualt Picker"
name="./path3"
rootPath="/content/dam"/>
Github
Sample Component
ClientLibs
Note : This fix has been implemented and tested only in AEM as a cloud service instance.
Asset Selector Picker vs Default Picker
Asset Selector gives option to serach and filter, whereas default picker is just allow you to navigate and select in a treeAsset Selector

.gif)