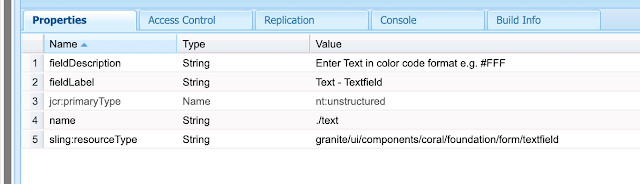
In Touch UI dialog Coral/Granite type fields have fieldDescription property which displays the help text(tooltip) for a field. The value for this property is restricted to have plain text.
and It will show fields in a dialog like below:

Improve Authoring Experience
With the headless architecture where the presentation layer is separated from AEM and Author does not have a view on WYSIWYG, to provide a view of how the content is gonna render can be implemented in many ways. One of the options is to use an image in the field description.
OOTB Coral/granite type does not support the HTML tags(due to the encoding), which could have been used to add an image in fieldDescription property. To overcome this situation an image can be added as another property fieldDescriptionImage e.g. using data attribute
fieldDescriptionImage = /content/dam/aemlab/system/components/sample/dialog/text.png
The fieldDescriptionImage property will be added to granite:data node for Coral3/Granite type and for Coral2 to field node.
Later this value from the data attribute(data-fielddescriptionimage) can be read and injected into the existing fieldDescription.
The rendition is used in the above screenshot is cq5dam.thumbnail.140.100.png, Other rendition can also be used.
ClientLibs Code
- Create a clientlibs of category 'cq.authoring.dialog'
- Create js.txt , css.txt, dialog.fielddescription.image.css and dialog.fielddescription.image.js files (get the file from Github).
Package
You can install the below packages from https://github.com/arunpatidar02/aem63app-repo/blob/master/packages/aem-touchui-dialog-fielddescription-image/aem-touchui-dialog-fielddescription-image-sample-1.zip to enable this feature for the Touch UI dialog. These works in AEM 6.3+If you install this package, the Below files will be installed in the repository at
- /apps/touchui-fielddescription-image/clientlibs/lib-touchui-image-field-desrciption/js.txt
- /apps/touchui-fielddescription-image/clientlibs/lib-touchui-image-field-desrciption/js/dialog.fielddescription.image.js
- /apps/touchui-fielddescription-image/clientlibs/lib-touchui-image-field-desrciption/css.txt
- /apps/touchui-fielddescription-image/clientlibs/lib-touchui-image-field-desrciption/css/dialog.fielddescription.image.css
- /apps/touchui-fielddescription-image/components/sample-component



No comments:
Post a Comment