If you are using core components, you should be familiar with the children-editor for Tabs, Accordion, and Carousel.
These components are the container components and contain other components as child components.
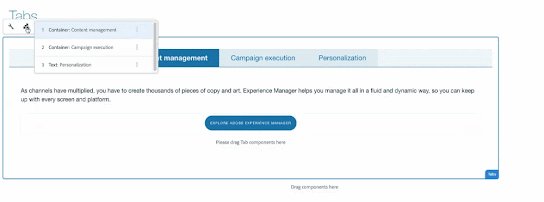
The adding and authoring children component is done using a panel selector icon.
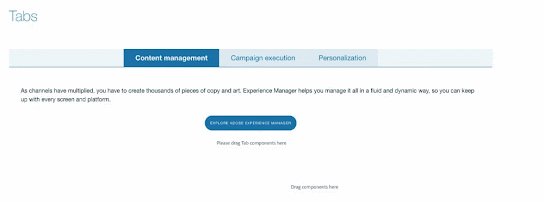
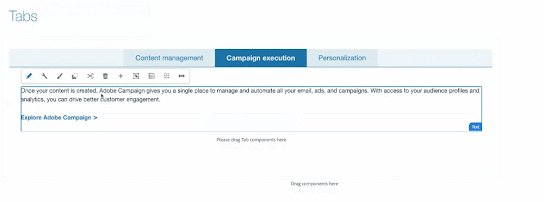
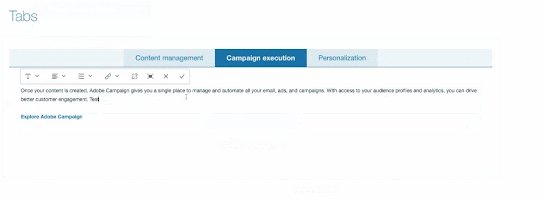
Example : Tabs core component
Things to know when implementing the children-editor for custom components.
1. Create a component which has the supertype of panelcontainer
sling:resourceSuperType="core/wcm/components/panelcontainer/v1/panelcontainer"
2. Create editconfig with the following.
3. Create a Sling Model for your custom component with json exporter, panel container expect the following when editing/adding a child item in the component.
e.g. /content/aemlab/oneweb/reference-content/concept/children-editor/jcr:content/root/container/container/children-editor.model.json?_=1664019401356
4. Create a HTL. For example children-editor.html
5. Create an editor hook clientlibs e.g. This will add panel selector for the custom component
Where above selectors are from HTL, below are the references:
cmp-ce --> cmp-this
.cmp-ce --> this
[data-panelcontainer="ce"] --> this
[data-cmp-hook-ce='itempanel'] --> this
.cmp-ce__itempanel--active --> this
6. Create a site clientlibs.
This will act on panel select and will add logic to the component, such as show hide, collapse expand etc in edit and disable mode. Also, any other logic required for the component to work will be added.
For Authoring, it listens to the following event.
The handler should subscribe to a cmp.panelcontainer message that allows routing of a navigate operation to ensure that the UI component is updated when the active item is switched in the editor layer
You can check core tabs component for reference
Code
All the changes made to this example are available on GitHub, in https://github.com/arunpatidar02/aemaacs-aemlab/pull/27/files PR you can check what files are created.
1. Copied files for core component to enable model selector to get JSON are at com/community/aemlab/core/models/concept/core
2. Sling Model at core/src/main/java/com/community/aemlab/core/models/concept
3. Component at /apps/aemlab/oneweb/concept/components/children-editor
4. sites js at /apps/aemlab/oneweb/concept/components/children-editor/clientlibs/sites/js/ce.js




No comments:
Post a Comment