Multifield component allows to add/reorder/remove multiple instances of a field.
In the simplest case this is a simple form input field (e.g. textfield, textarea) but it can also be a complex component acting as an aggregate of multiple subcomponents
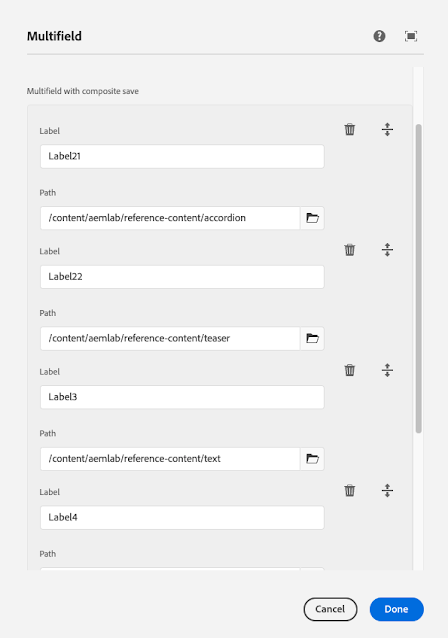
I created a simple dialog which has textfield and pathfield types as subcomponents and look like below in the diagram.I have also authored this with 5 multifield items which are shown in below.
Can you see all 5 items? Answer is No and to see all 5 you need to scroll down in the form.
The current design does not gives hint of how many items are there and where individuals item is starts and ends. If the multifield item has many field then it is difficult for Author to visualise this.
Lets write few line of CSS to make it better for readability. Looks better than previous.
CSS Code
If you want to apply this change to all of the component then create a clientlibs of category cq.authoring.dialog otherwise use exraClientlibs
This is tested only in AEMaaCS, this should work in other AEM version as well if coral-multifield-item contains aria-label attribute otherwise you can use CSS counters. e.g. https://github.com/arunpatidar02/aem63app-repo/blob/master/forum/multifield.number.css



No comments:
Post a Comment