AEM Components - Markdown Documentation
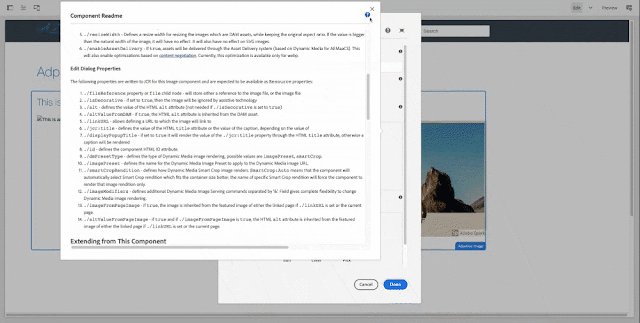
The Granite UI widget fieldDescription property is used to add helpful tooltips to your dialog fields but in some cases, you might need to add details documentation about the component, whether it’s technical or for Authoring instructions.
Then you may use dialogs helpPath property to link component document to the dialog, the path could be github page or confluence page or any other page. For instance core components uses adobe documents as help document for the component, example Core Image component
jcr:title="Image"
sling:resourceType="cq/gui/components/authoring/dialog"
helpPath="https://www.adobe.com/go/aem_cmp_image_v3"
Wondering if the this documentation can be part of AEM or dialog itself.
Ahmed Musallam has created a blog about reading readme file and generating document when click on help link. You should check this out at https://blogs.perficient.com/2019/03/27/simple-markdown-documentation-for-your-aem-components/
My Approach is slightly different, I used client side javascript to read README file, convert to HTML and showing as popup.
It checks if there are external url then it uses those and if there are internal file then only it uses readme file.
Disadvantage
The code is rely on third party js i.e. https://cdnjs.cloudflare.com/ajax/libs/showdown/2.1.0/showdown.min.js
Although this is loaded at run time from cdn

No comments:
Post a Comment